高级感爆增的7个排版技巧,涨姿势了! |
您所在的位置:网站首页 › 版面设计 排版 › 高级感爆增的7个排版技巧,涨姿势了! |
高级感爆增的7个排版技巧,涨姿势了!
|
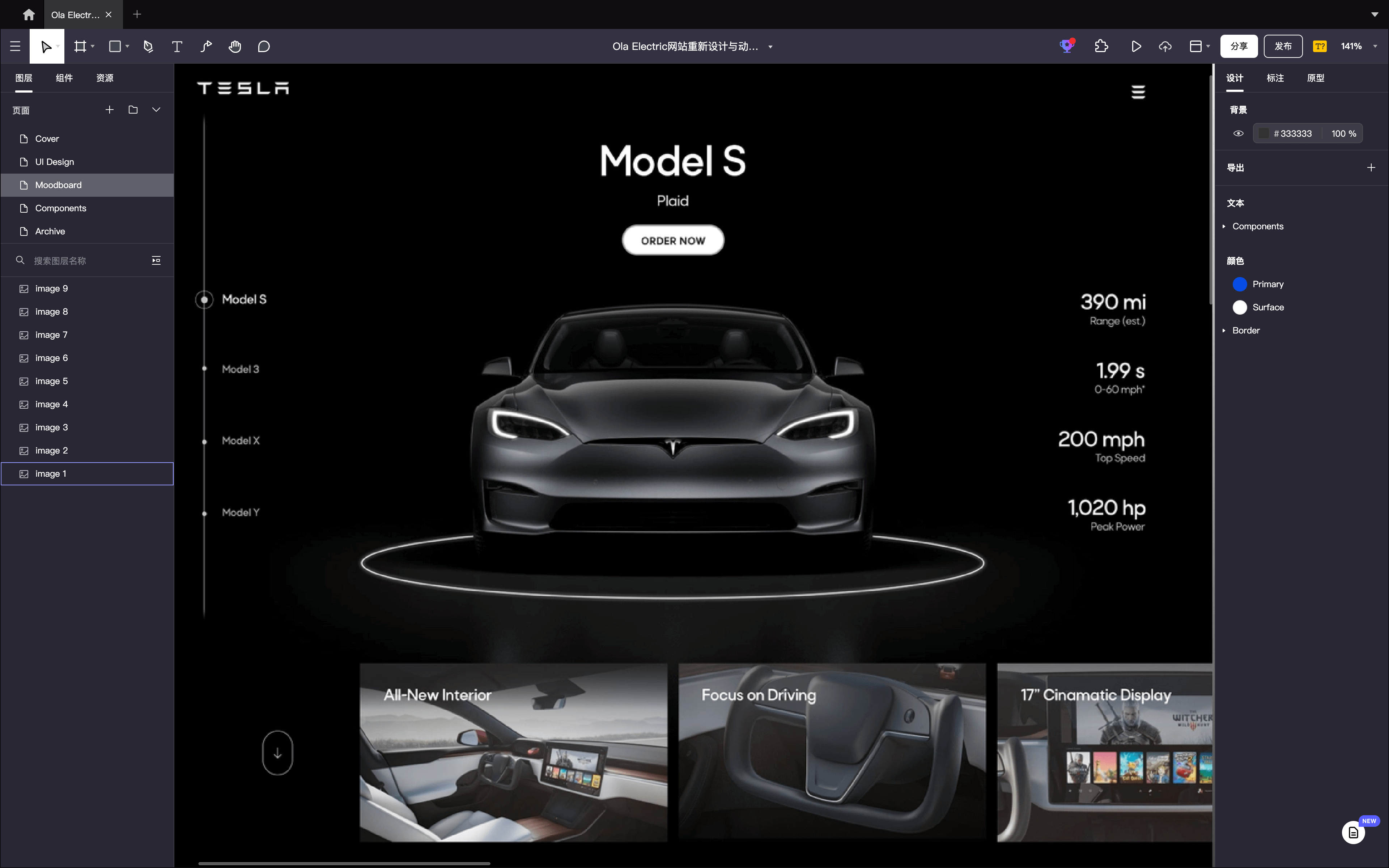
当我们在看页面的时候,其实就是在看页面元素的呈现次序,即排版。从本质上来说,UI界面排版让图文以更清晰的方式排列,设计字体样式、外观和结构等可以让界面更生动,传达给用户特定情感和信息。作为UI设计师,我们有责任确保图文能够有助于传递信息,吸引用户的注意力,创造美观的视觉平衡。本节,Pixso总结了UI界面排版的技巧,让你轻松学会用简单元素打造高级感! 1. 黑白灰色彩说到高级感UI界面排版,经典永不过时的黑白灰是优选,黑白灰的代名词是高级、简约、低调。在万紫千红的缤纷世界中,黑白灰作为无彩色系永远走在潮流前线。黑色沉稳肃静、灰色中庸温和、白色简单纯粹,它们出场,必定可以独当一面掀起时尚的波澜。 如Pixso社区中的Ola Electric网页重新设计与动画所示,整个首页留白空间多,采用了暗黑色的背景烘托科技氛围,汽车银灰色的轮廓彰显出平静和冷酷中的跃动感,如同黑夜中的“风火轮”。 想想我们平时身边已经有太多的色彩爆炸,大脑识别颜色难免会陷入疲劳,当黑白灰的UI界面排版配色从缤纷色彩中跳脱出来时,是否会让人心里更平静呢?
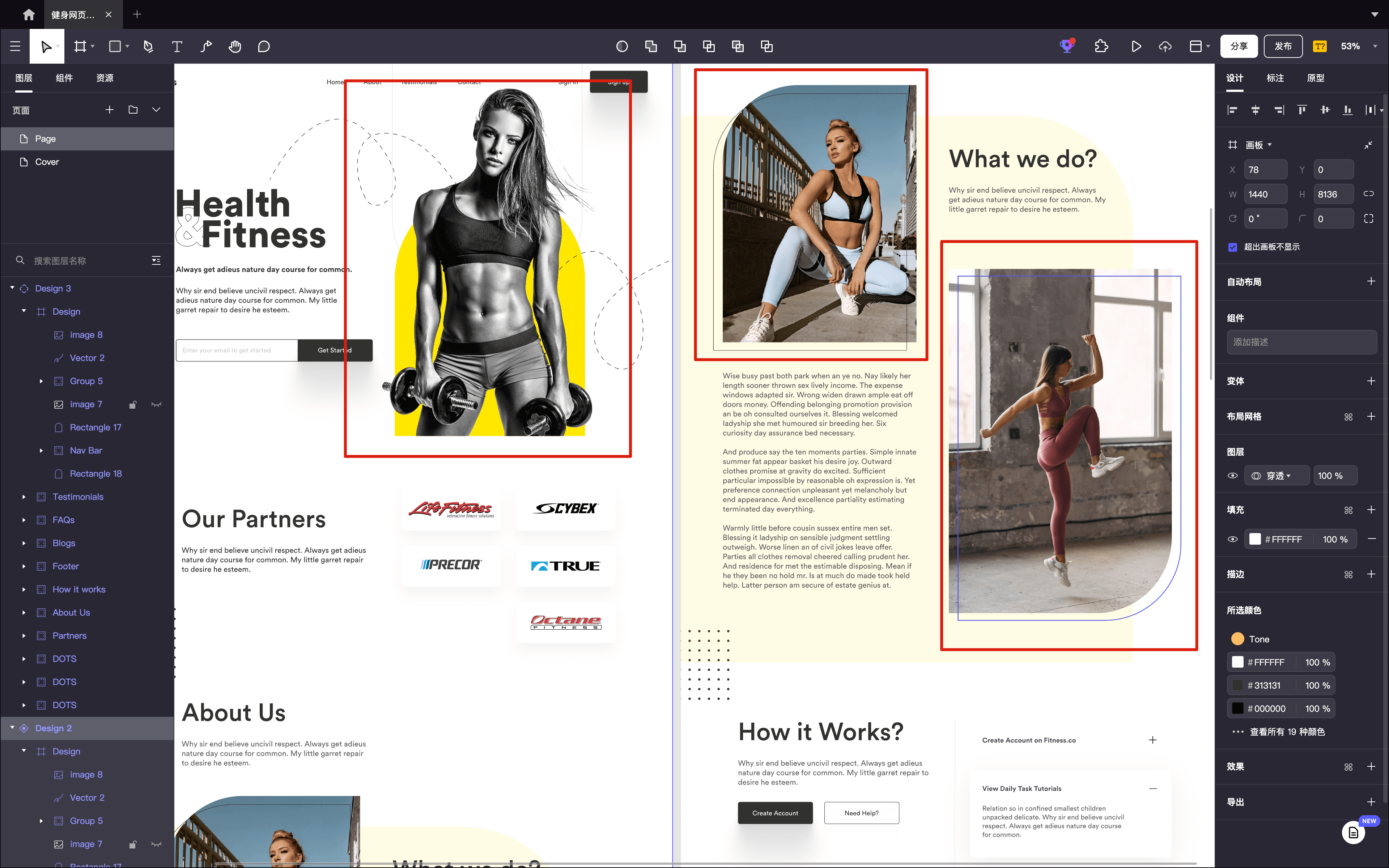
蒙版形状UI界面排版,就是依靠一个具体的形状来简历蒙版,比如正方形、椭圆形、圆角矩形、三角形等,然后把主体剪切进几何图形。我们可以观察到几何蒙版形状边缘十分清晰,看上去简洁有力度,这样一来可以打破常规,让版面更具设计感。 如Pixso社区中的健身网页设计所示,形状蒙版的使用让页面更具层次感,文案在底部的淡黄色块的衬托下更具有辨识度。圆形的元素具有曲线的动态美,在健身网页中使用圆角矩形可以与健身模特的身体肌肉线条相呼应,给人轻松愉悦感,还能提高页面的层次感,营造出活跃的运动氛围。
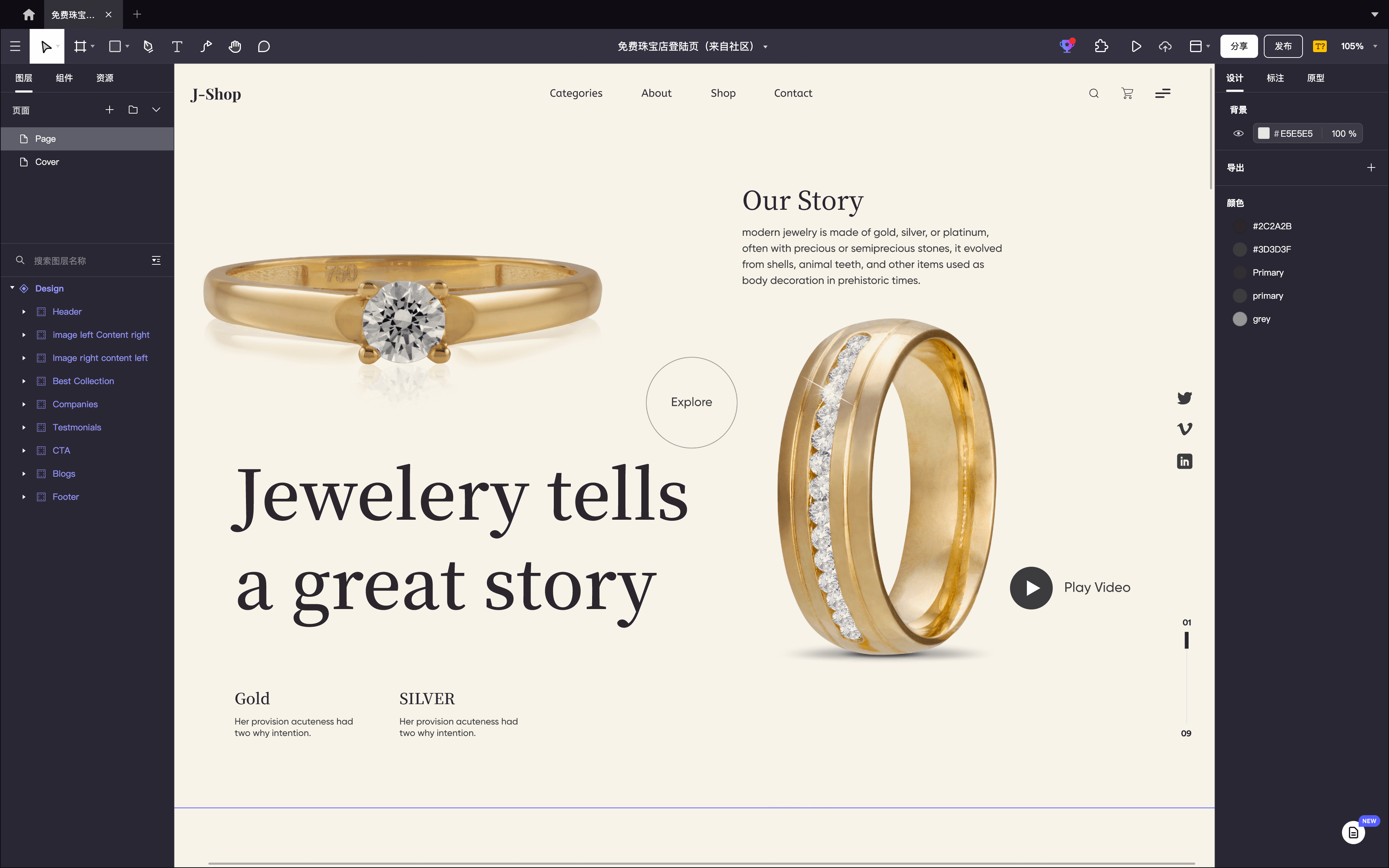
字体是设计的点睛之笔,合适的字体更符合版面气质。一般而言,字体的设计可以分为衬线和无衬线两种。衬线体的字形笔画粗细不同,棱角分明,笔画开始和结束的地方有额外的装饰;无衬线体没有额外的装饰,而且笔画粗细差不多,有着笔直的线条和锐利的转角。 如Pixso社区的免费珠宝登录页所示,大标题UI界面排版使用了衬线字体,而长描述文本则使用了衬线字体。大标题的衬线字体垂直中心高,水平方向紧凑,看上去十分优雅和从容,兼具古典式的优雅气质和现代风的冷静内敛,非常适合珠宝类商品的使用。但在正文排版时,现代风的衬线体并不适合作为长文字阅读。
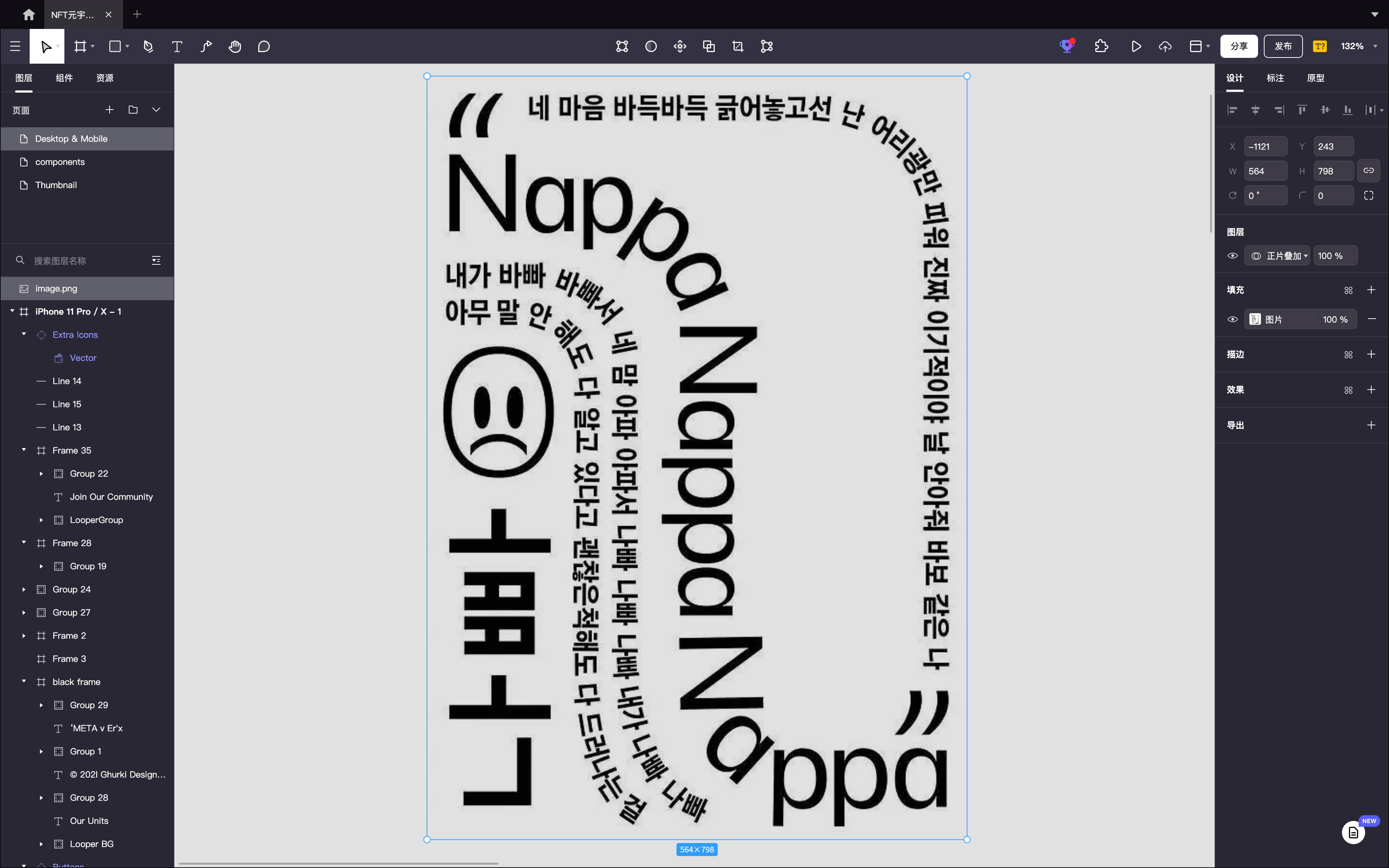
路径文字UI界面排版即创建在路径上的文字,文字会沿着路径排列,当改变路径形状时,文字的排列也会跟着变化。在UI排版时,我们可根据不同形状的主体,添加对应路径文字可以让版面更丰富饱满,高级感迎面而来。 矢量网络是Pixso最独特的功能之一。大多数钢笔工具沿着已定义的方向在循环中绘制路径,最终总是需要连接回原始点。而Pixso的矢量网络没有规定的方向,可以在不需要创建单独的路径对象的情况下分叉到不同的方向。与使用传统的矢量路径工具绘制复杂对象相比,可以在同一个对象中创建复杂对象,并使用相同属性的Pixso要快捷方便许多。
在最近火遍设计圈的酸性设计UI界面排版中,我们可以看到线条、椭圆、星星等装饰元素。在UI设计中,装饰元素也可以扮演重要的角色,引导访客的眼睛从一个点到另一个点,形成一个视觉的路径。 如Pixso社区中的Sport Bicycling Pack酸性设计,星星、圆圈、箭头等小元素整齐排列,相互重叠、融合,以便产生颤抖错位的视觉效果,体现了复古潮流与未来科幻的碰撞。
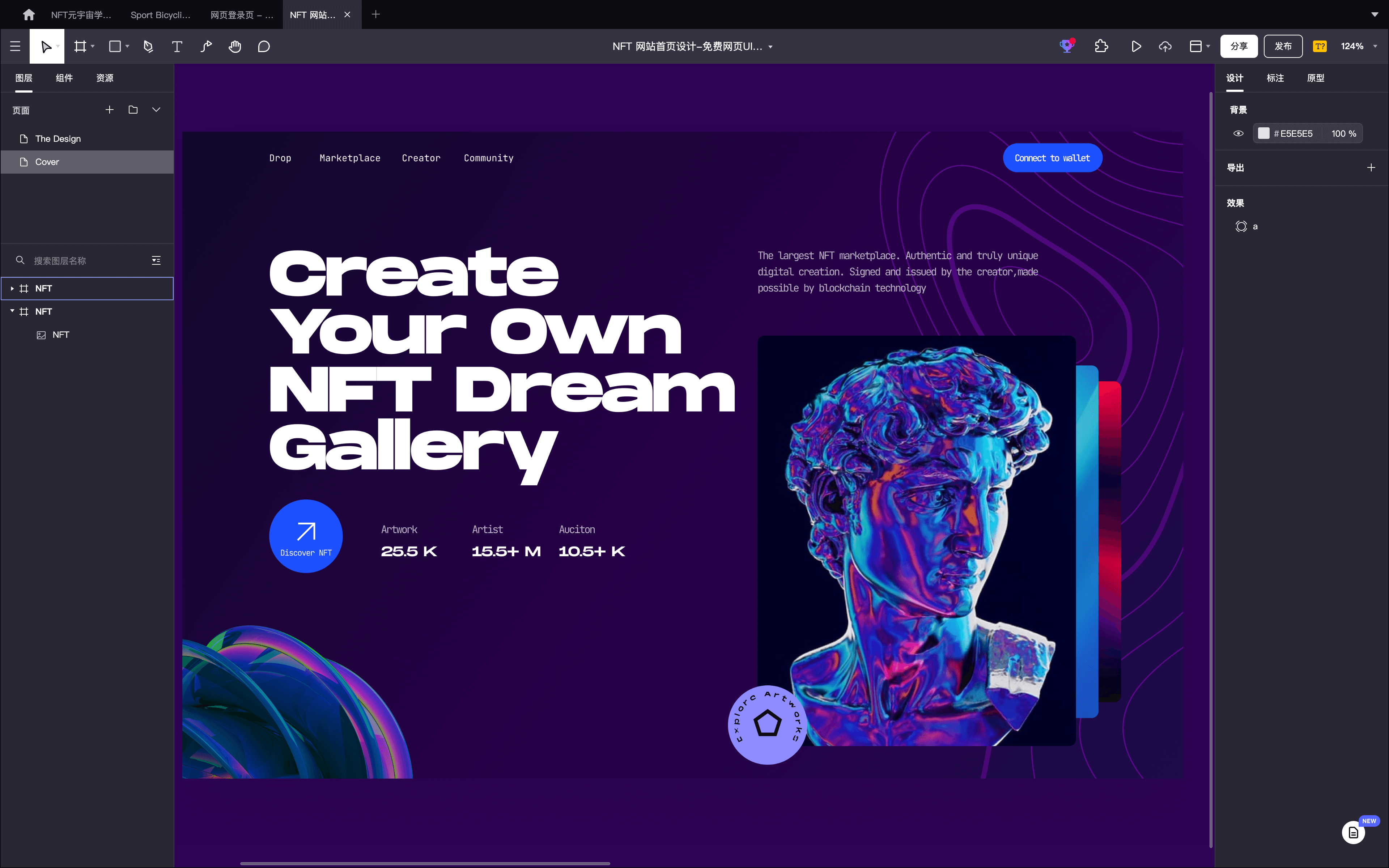
大标题UI界面排版最先在苹果系统中出现,特点是大号字体加粗显示。采用大标题的UI界面排版通常化繁为简,在设计时减少多余的线条,使用大量留白、分块设计,突显模块之间的层次性。大标题风格使得访客把更多注意力放在内容本身,减轻用户的认知负荷。 如Pixso社区中的NFT网站首页设计,主标题的字号为110像素,占据了整个版面的四分之一。在使用需要换行的大标题时,可以适当压缩标题的行高,采用1~1.2倍左右的行高会让标题看起来更紧凑,整个画面也会更平衡。除了行高之外,标题的字间距是另一个可以控制画面平衡的点,用来控制标题的横向空间。适当缩小字间距,会让标题看起来更像一个整体,还能减少视线从一行跳到另一行所花费的时间。
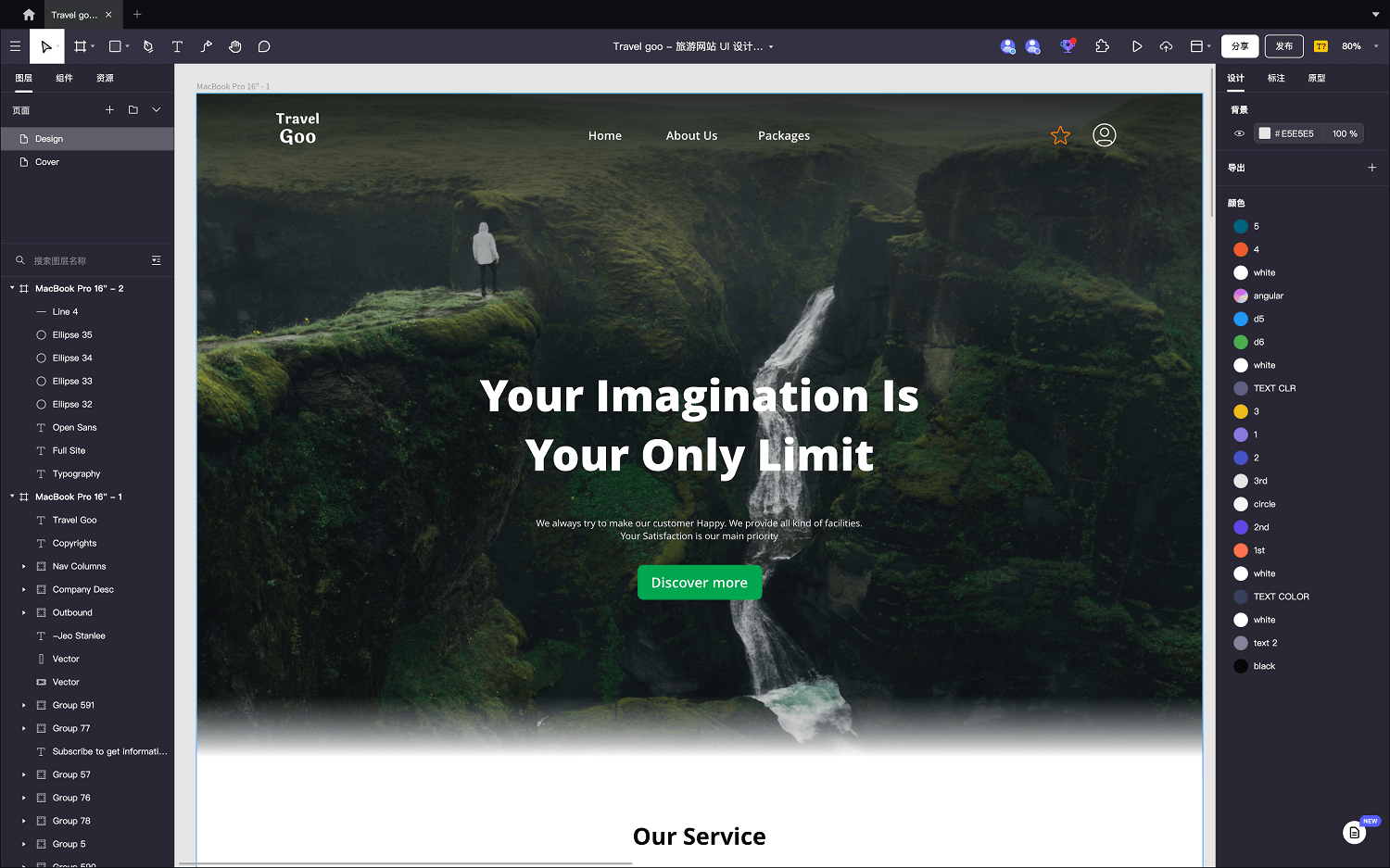
留白太小、元素太紧凑会让访客不容易点击,从而产生焦虑不安的感觉。在UI界面排版中,元素之间的大空间留白可以引导访客眼球扫描的方式,访客可以轻而易举地注意到凸显的元素。大留白可以留给用户参与互动的时间和呼吸的空间,增强用户体验。 需要注意的是,留白的UI界面排版不是指周边颜色为白,而是指周边不要放置太多元素,如Pixso社区中的Travel goo-旅游网站UI设计所示,简单的背景图片搭配大标题和按钮,使得按钮更突出,引导用户点击。使用了大留白的网页显得有条理,更加干净整洁,用户体验更好,也可吸引留住更多的用户。
看完这些UI界面排版小技巧,你Get到了高级感的核心所在了吗?当然,作为UI设计师,我们需要捕捉的设计潮流远不止于这些。在Pixso资源社区,你也能看到许多最前沿的设计流行效果案例。包括毛玻璃、酸性设计、3D混搭、全息影像设计等,都是最新的设计趋势。这里是新手设计师启程之路的好帮手,也是为设计寻找创意思路的优良资源站,只等你来! |
【本文地址】
今日新闻 |
推荐新闻 |